Setting Up A GitHub Page
A brief tutorial on launching a GitHub page
TL;DR
Create a new public repo using your username.
- Download a Jekyll theme:
- Configure the build process:
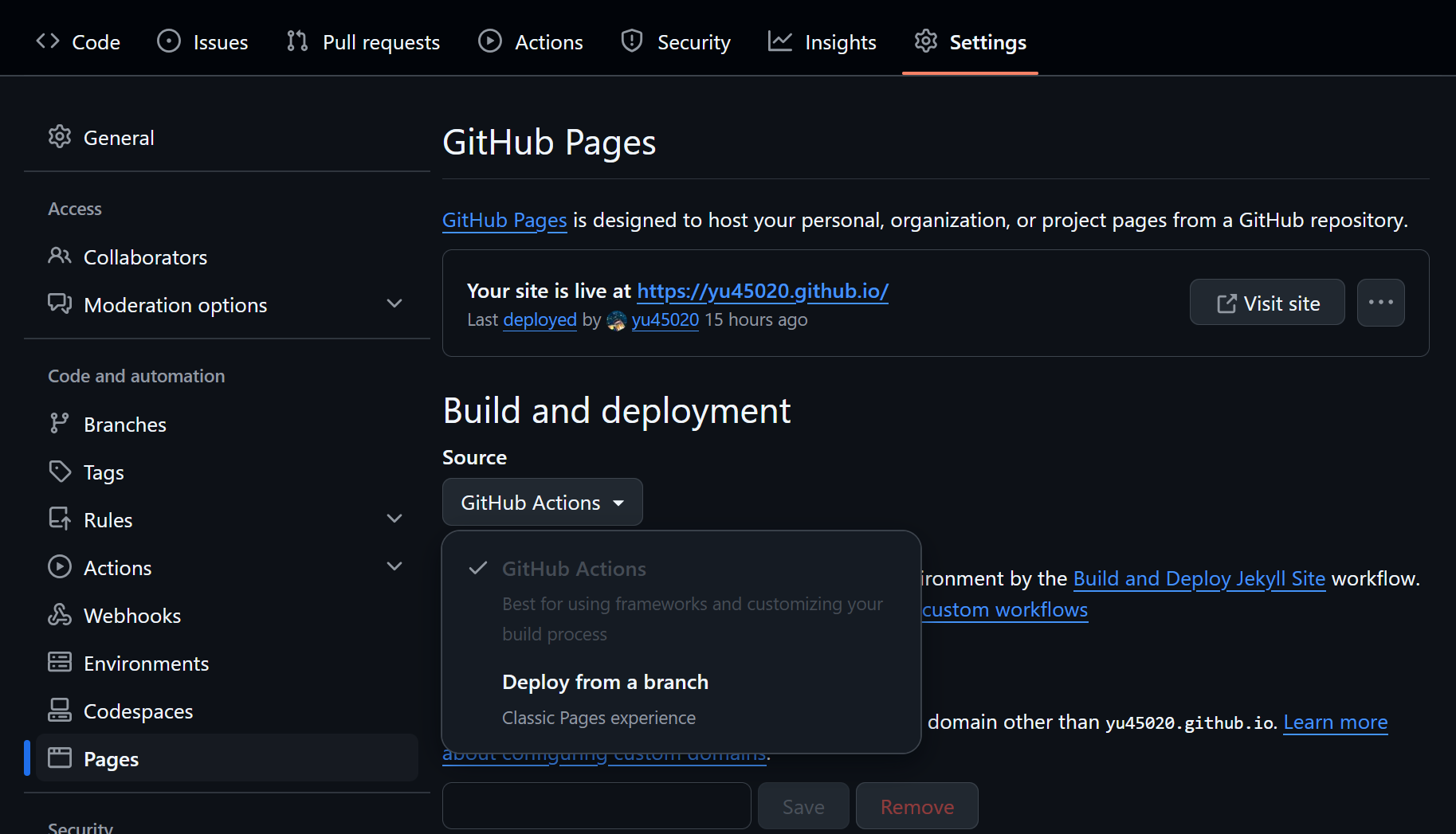
- Go to the repo’s
Settings–>Pageson the left panel. - Under the
Build and deploymentsection, chooseGitHub Actions.- github’s default action flow (
Deploy from a branch) only supports a limited number of themes and only supportsJekyll3.10.0. Some themes may requireJekyll> 4.0
- github’s default action flow (
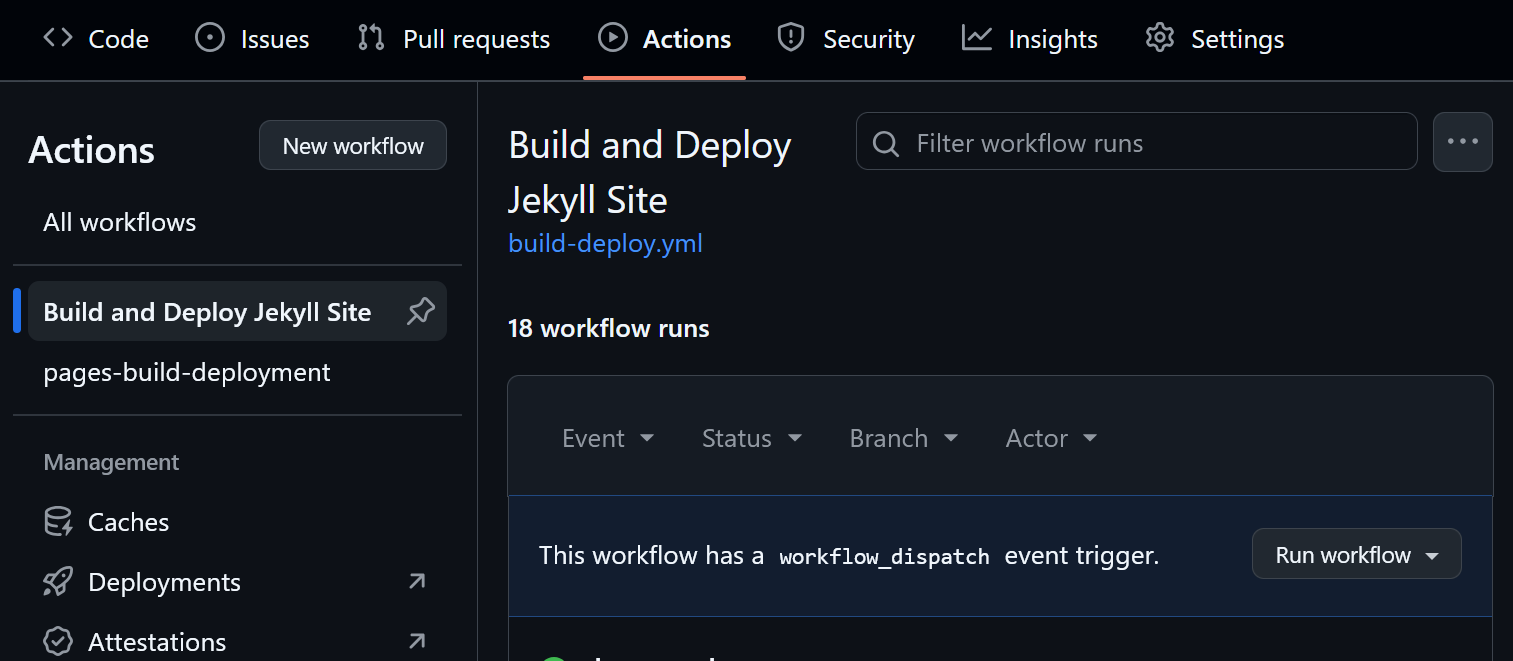
- Go to the
Actionstab and set up a new workflow. - Copy my version to your repo folder
.github/build-deploy.yml. -
Run workflowis available to build and deploy the site manually.
- Go to the repo’s
- Put all markdown documents under the
_postsfolder with the file name patternYYYY-MM-DD-title.md.- This theme enables you write a markdown document as usual. Related files are automatically relocated with correct url.
- If you use other themes, you may need to check their documentation. You may need to put files in the
assets/folder or configure the_config.ymlto include those files into the website build process.
When you push commits to the main branch, GitHub automatically rebuilds the site.
- If you want to run the site locally:
- Install
Ruby,Bundler,Jekyll(prerequisites), or use the docker method. - Run
bundle installandbundle exec jekyll serve --livereload. - The site is available at
http://127.0.0.1:4000/.
- Install
How to use this theme
Assume you use the Chirpy theme or this repo with VS Code.
Configuration
Configure the _config.yml and replace the avatar & favicon images in assets/img. Favicon images can be created by https://favicon.io/. All other files are generated by https://realfavicongenerator.net/.
Install extensions Task Explorer and GitHub Actions.
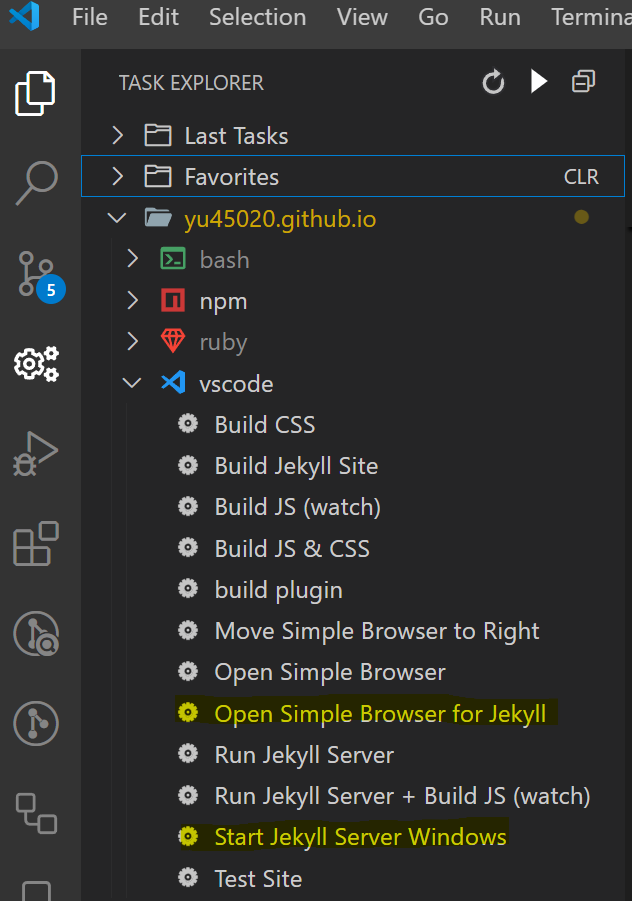
Under the Task Explorer tab, you can find a list of pre-defined tasks under the vscode section. The tasks are defined in .vscode/tasks.json. Most tasks come from the Chirpy theme. I added the following:
-
Start Jekyll Server Windows: start the Jekyll server. -
Open Simple Browser for Jekyll: start the built-in browser, connect tolocalhost:4000, and move to the right panel. You can write the document while viewing the content side by side.
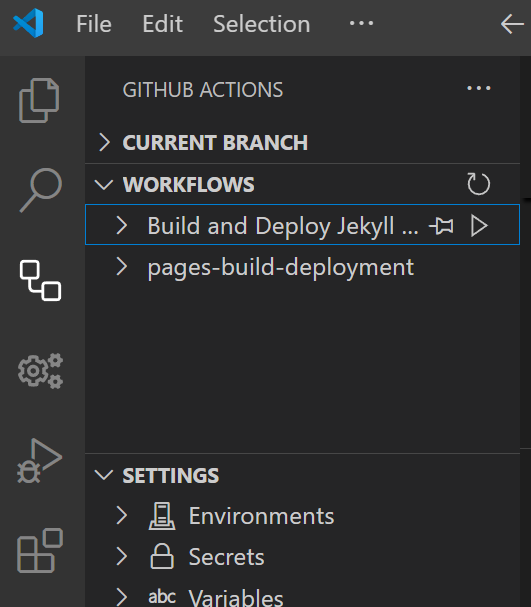
Under the GitHub Actions tab, you can see Build and Deploy Jekyll Site. It is defined in .github/workflows/build-deploy.yml.
- Trigger the action manually or when a commit is pushed to the main branch.
- The action builds the site, tests the internal URL, and deploys in GitHub.
Writing
Organize your markdown documents in _posts/. You may use any file name or follow the naming pattern. Files can be standalone or in a separate subfolder. It’s easier to organize related images and files under the same subfolder as the document.
A template is available in _draft/post_template.md.